Customize SCSS
Our template has been constructed using SCSS (Sass) and subsequently transpiled into CSS. Each distinct element or component is associated with its dedicated SCSS file, and all these SCSS files share the common naming convention "master.scss." Upon the compilation of these SCSS files using Sass, they collectively contribute to the generation of the "master.css" file, which serves as the consolidated stylesheet for the template.

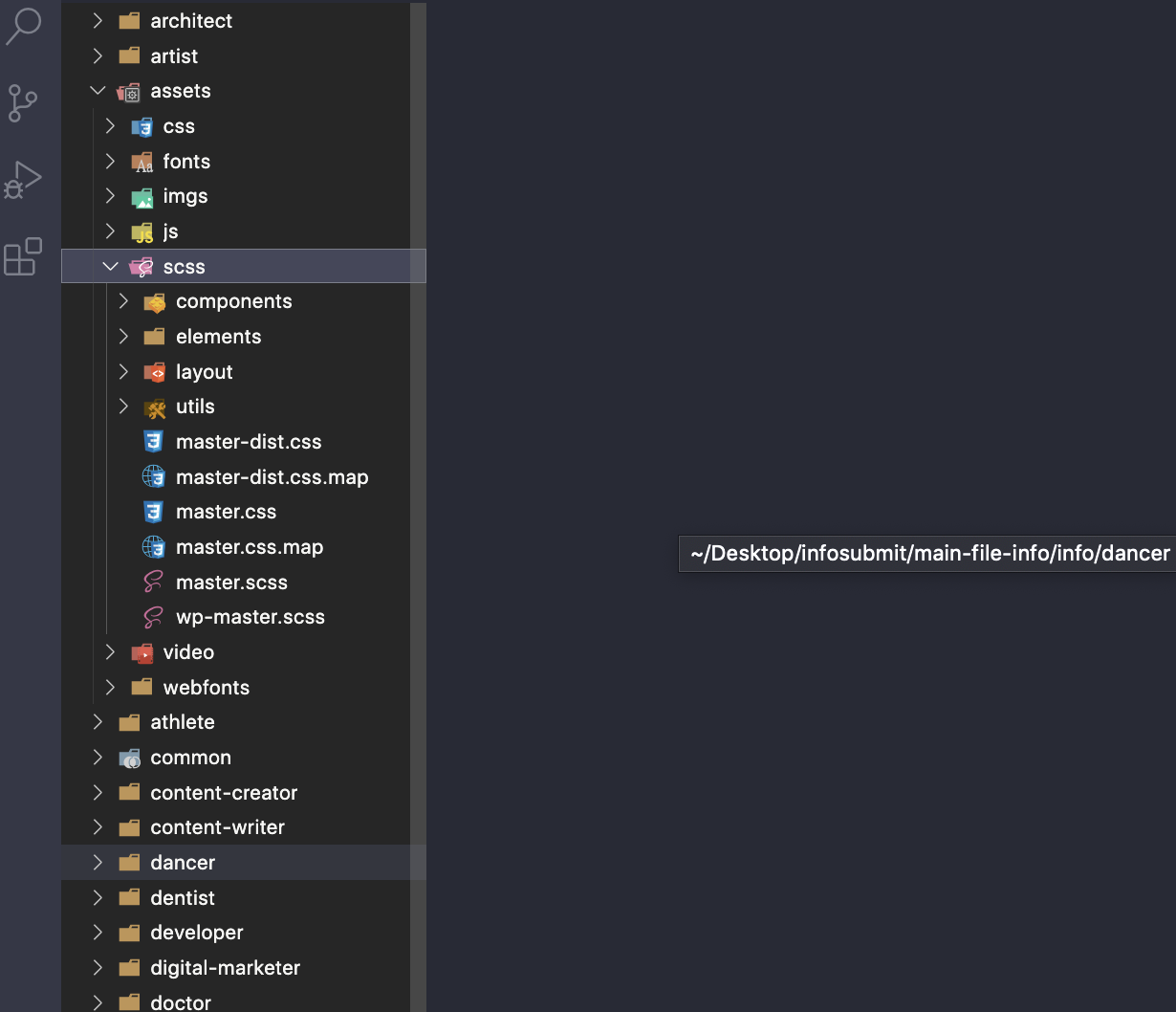
In the provided images, you'll notice several distinct folders:
- Components: Within this directory, you'll encounter SCSS files dedicated to specific components, including but not limited to Button, Counter, CTA, Cursor, Menu Modal, Progress, and more.
- Elements: Similar to the Components folder, the Elements folder stores SCSS files, but these pertain to sections such as Blog, Iconbox, Portfolio, Pricing Table, and other structural elements.
- Layout: Arguably the most vital repository for your chosen demos, Layout SCSS files here are meticulously tailored to specific demos. If you're using the "Architect" demo, for instance, you can effortlessly modify the layout by editing the "_architect.scss" file. Each demo has its own corresponding SCSS file for customization.
- Utils: This folder hosts crucial, common SCSS files, including those related to Animation, Global styling, Hover effects, and variable definitions. Of particular importance are three files in the Utils folder, which enable modifications to Color, Font Size, and font family.
How to change the color
To customize the color scheme, our template utilizes SCSS, relying on defined variables for color settings. To access and alter these variables, navigate to the following path:
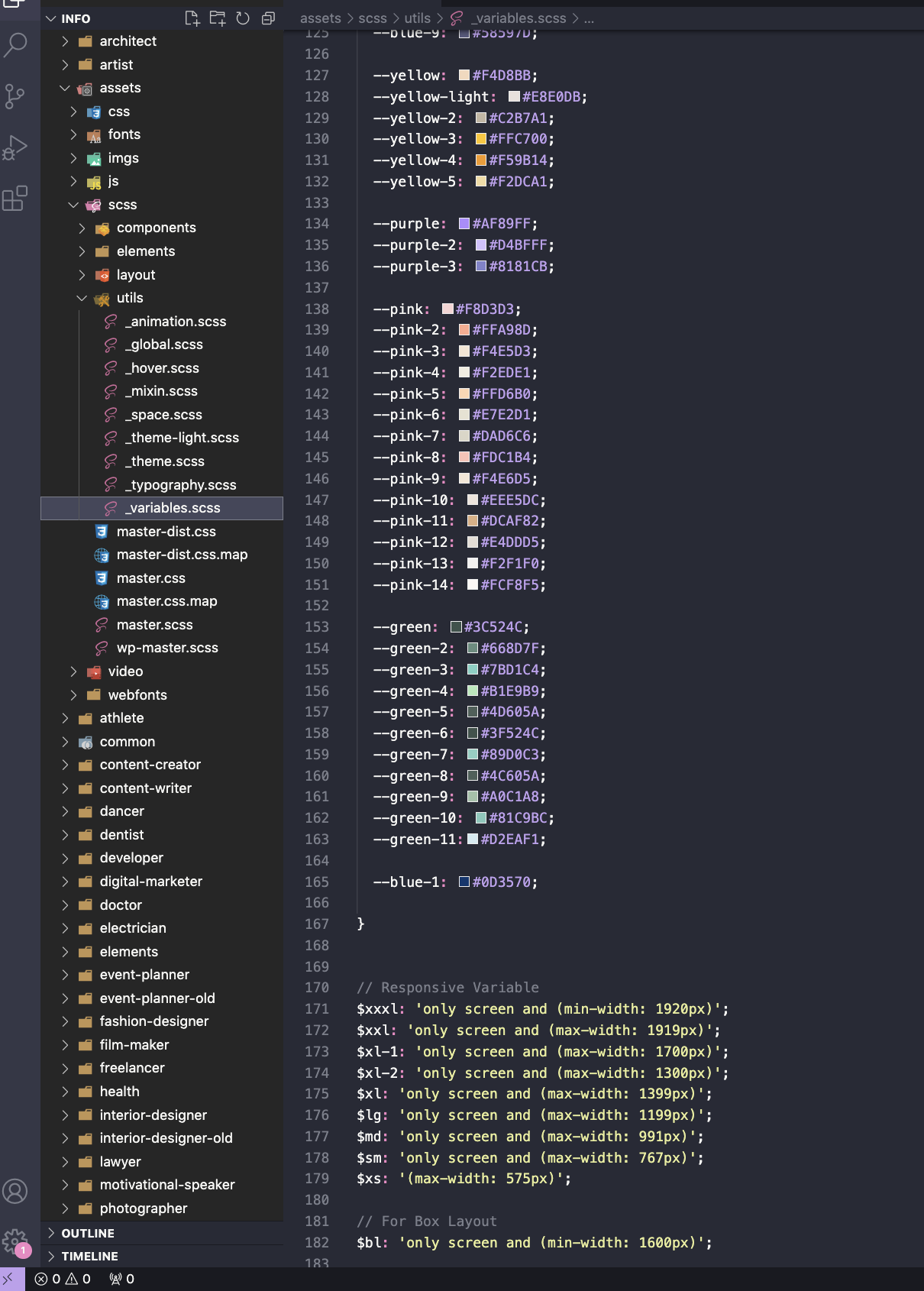
\assets\scss\utils\_variables.scss
Within this file, you have the flexibility to adjust color variables as well as manage viewport sizes for responsive design, providing a comprehensive way to tailor the visual aesthetics of your project.

How to Change the Font Family:
To customize the Font Family, our template utilizes SCSS, relying on defined variables for Typography settings. To access and alter these variables, navigate to the following path:
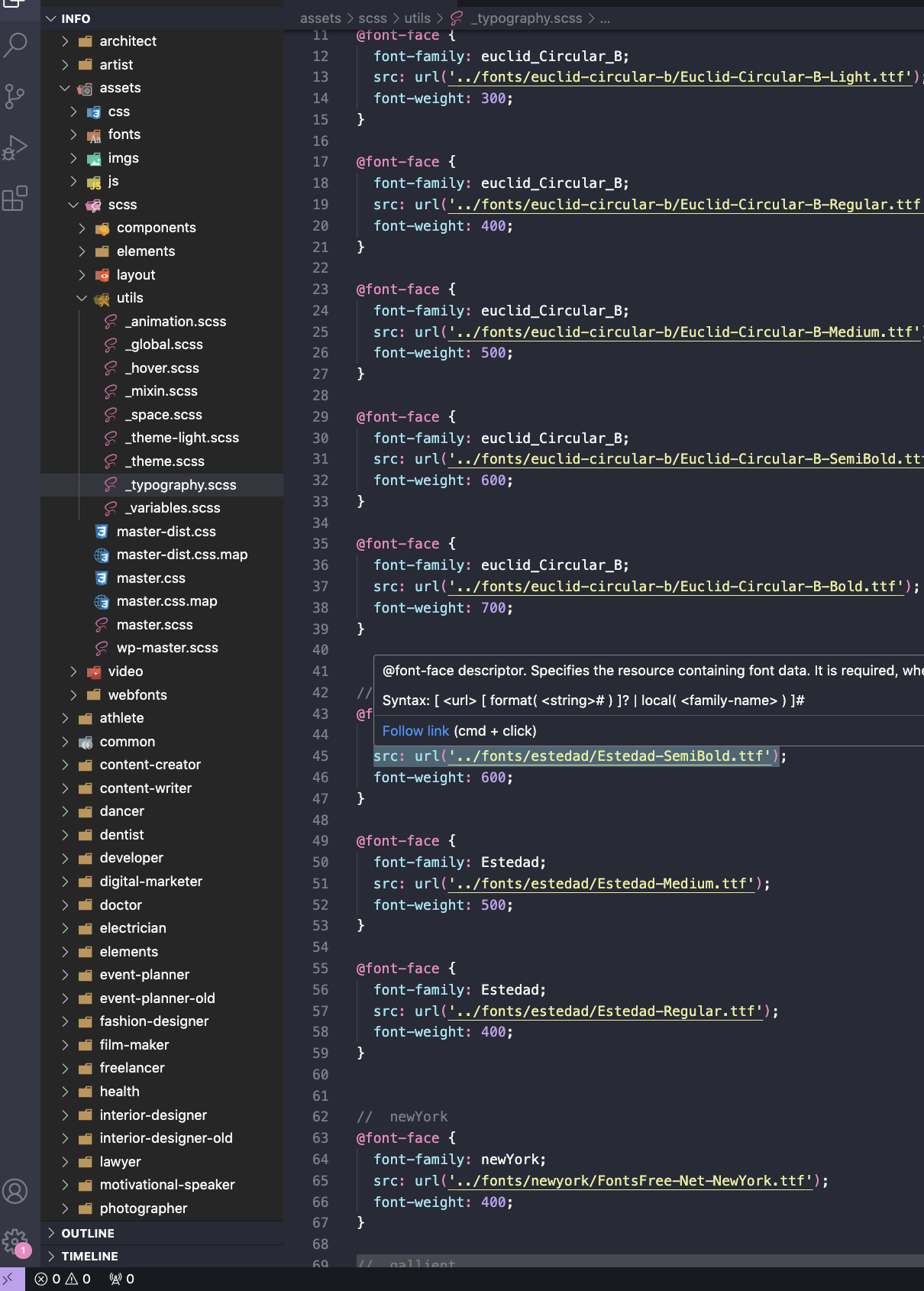
\assets\scss\utils\_typography.scss
In these files, you can observe how we've incorporated new fonts and transformed them into variables, making them adaptable for any particular demo. Additionally, we've established standardized designs for all heading elements, paragraphs, and various other commonly used classes, ensuring a consistent global design approach.